Nostalgie ist ja was Schönes – vor allem wenn man uralte Webseiten ausgräbt, welche man irgendwann mal gebaut hat. In meinem Fall geht es um die Seite auf www.stargazer.at, auf welcher ich eigentlich mit den ganzen Basteleien angefangen habe.
Eines der damaligen Probleme waren Buttons, welche sich verändern, sobald man mit der Maus drüber fährt. Damals war unser Lösungsansatz meist ein Haufen Java Script Code, welcher nicht unbedingt überall lief, was immer wieder durch die ‚Best viewed‘ Meldungen angezeigt wurde.
Da wir heute klüger sind, wissen wir, dass man zwar die ganzen Java Script Stunts zwar besser machen könnte, es aber mehr Sinn macht, diese Effekte so simpel wie möglich zu lösen. Hier ist ein Ansatz, der ganz ohne Scripts auskommt
Unser Button hat grundsätzlich zwei Bilder zwischen welchen umgeschaltet werden sollte.

Das Andere zeigt nun den Button, wie er gedrückt ist:

Würden wir nun diese Bilder per CSS einer Navigation zuweisen, könnte das wie folgt aussehen:
#foo .nav li a { display:block; height:211px; float:left; }
#foo .nav li a.menu:hover { background:url(button-b.png) no-repeat; }
#foo .nav li a.menu { background:url(button-a.png) no-repeat; }
#foo .nav li a.menuSel { background:url(button-b.png) no-repeat; }
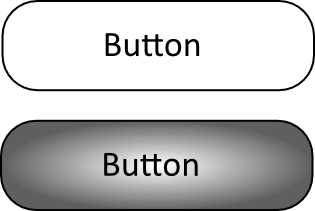
Unser Browser wird uns wahrscheinlich beim Anzeigen diverse Probleme bereiten, da eben keine Bilder geladen werden, die nicht angezeigt werden müssen und wir stehen vor einem Problem. Also müssen wir uns etwas einfallen lassen. Da man mit Hilfe von Stylesheets Bilder ausrichten kann, setze ich dort an, indem ich beide Buttons einmal zu einem Bild kombiniere, was dann im Endeffekt wie folgt aussieht:

Und nun kommt unser kleiner Trick mit der Ausrichtung zum Einsatz: Ich weise allen Zuständen das gleiche Bild zu, richte es jedoch einmal nach der unteren Kante und einmal nach der oberen Kante aus und lasse den Rest des Bildes ausserhalb seines definierten Anzeigebereiches verschwinden
#foo .nav li a { display:block; height:211px; float:left; }
#foo .nav li a.home:hover { background:url(../images/button-ab.png) left bottom no-repeat; }
#foo .nav li a.home { background:url(../images/button-ab.png) left top no-repeat; }
#foo .nav li a.homeSel { background:url(../images/button-ab.png) left bottom no-repeat; }
Das Ergebnis ist ein schöner Button, welcher beim Drüberfahren mit der Maus sein Erscheinungsbild ändert. Und das alles ganz ohne den Einsatz von Java Script und als Draufgabe sogar mit den gängigen Browsern kompatibel.